FRONT-END DEVELOPPER
PROJECTS
PROJECTS
SCROLL




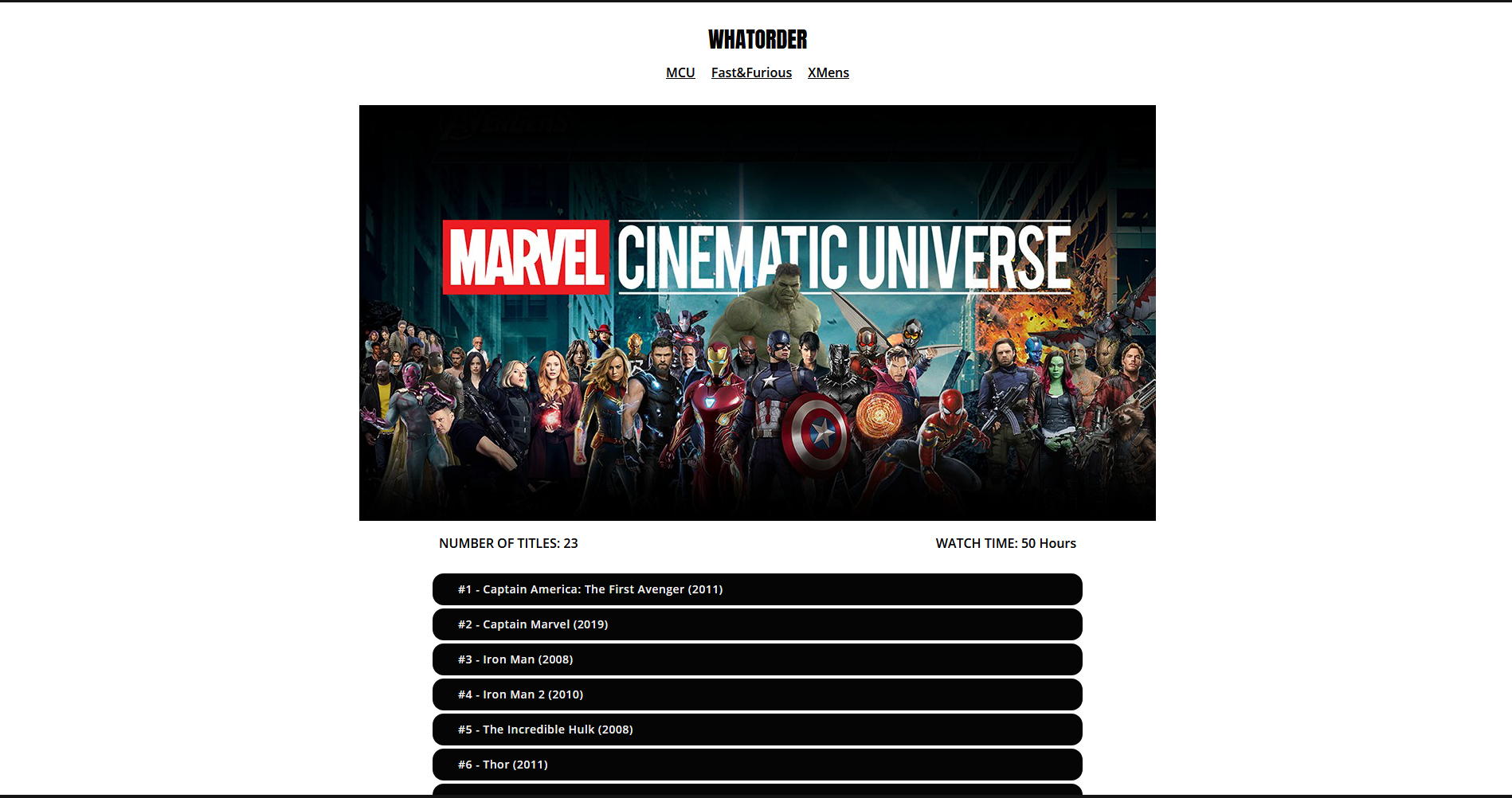
WHATORDER
Whatorder gives you the chronological order of some sagas. I wanted a simple way to get the right order when I want to watch the whole MCU etc. Beside this website being useful and really ugly, I took some time to practice VueJS. I really love this framework !

TIC-TAC-TOE
It is a simple Tic-Tac-Toe game. Nothing special, I just wanted to see what is the logic behind this game. I used JavaScript for the algorithms, CSS and HTML for the game in general.

OCEANS-FRONT
This final project is a web documentary for children ! With this website they can discover the ocean depth. We used VueJS for the first time ! As usual, we employed SASS, npm / yarn and GitHub.

OCEANS-BACK
For this project, we wanted an API to link all the datas with the front-end, and a back-office to edit these informations. We used PHP, MariaDB, phpMyAdmin and Apache. We had some tough time to make these back-end applications because we're front-end developpers but we at the end that was fun !

MOV!NFO
I created Mov!nfo to get a better understanding of APIs in JavaScript. It use axios to make the request easier. The web site is build with HTML, JavaScript and SASS ! Check the github to get more informations about the API.

KATANA
katana is a netflix-like plateforme full of animes. This is my first "fullstack" project with design, front-end and back-end. We mainly used PHP with mySQL, SASS, JavaScript, Parcel, npm and GIT. We were 5 to take part in this project with only 7 days to complete it.

PERFECTED
With this project, we wanted to create a landing page for a customisable and eco-responsible perfecto. We had a total of 10 days to conceive everything from the brand to the website. We used HTML, SASS, JavaScript, npm and parcel for the website, Figma, Adobe Illustrator and Photoshop for the conception of our product.

SPACE-ESCAPE
Space-Escape is a simple 2D multiplayer game. We had 5 days to find an idea and develop it. This project was made with a canvas HTML tag and JavaScript.

T-SHARK
The goal was to create a new product for Gymshark. We came up with the T-Shark, a brand new connected t-shirt. That was our first front-end project. We had 5 days to build our first website around the brand of our choice.